In diesem Tutorial möchte ich euch zeigen, wie man eigene Symbole in den Editor integriert. Ich gehe entsprechend davon aus, dass ihr solche Symbole als Grafikdatei (der Transparenz wegen idealerweise als png-Datei) vorliegen habt.
Schritt 1: Symbol-Dialog öffnen
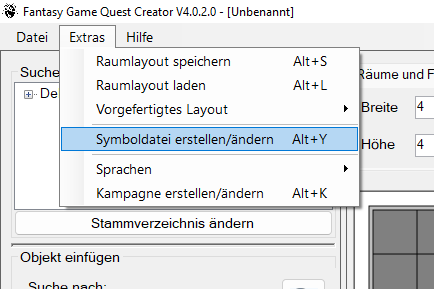
Klickt auf „Extras“ und „Symboldatei erstellen/ändern“.

Schritt 2: Grafik laden
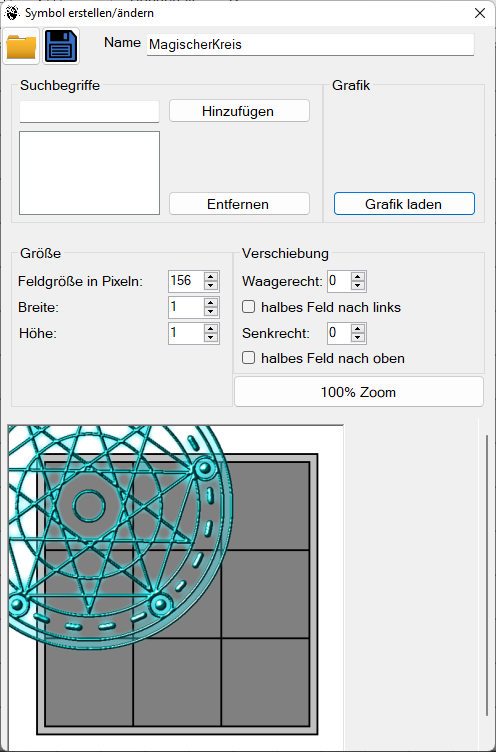
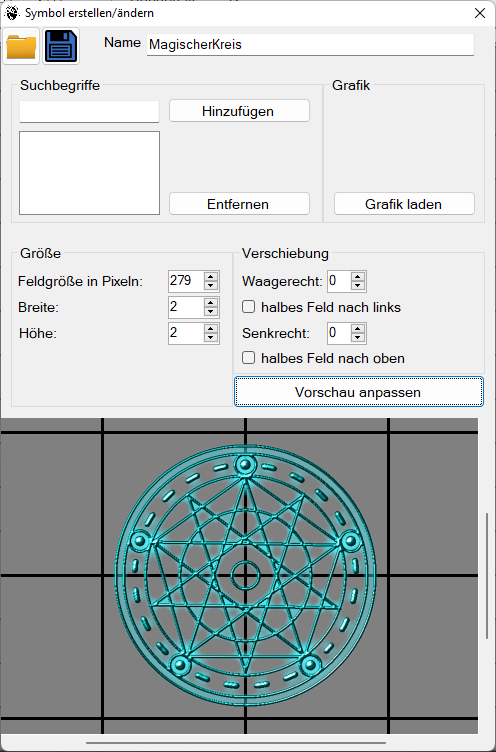
Klickt auf „Grafik laden“ und sucht im Explorer nach der Grafik. Sie wird anschließend unten als Vorschau eingeblendet (Eigentlich sollte sie direkt zentriert erscheinen – ein Bug, wird demnächst behoben).

Schritt 3: Größe einstellen
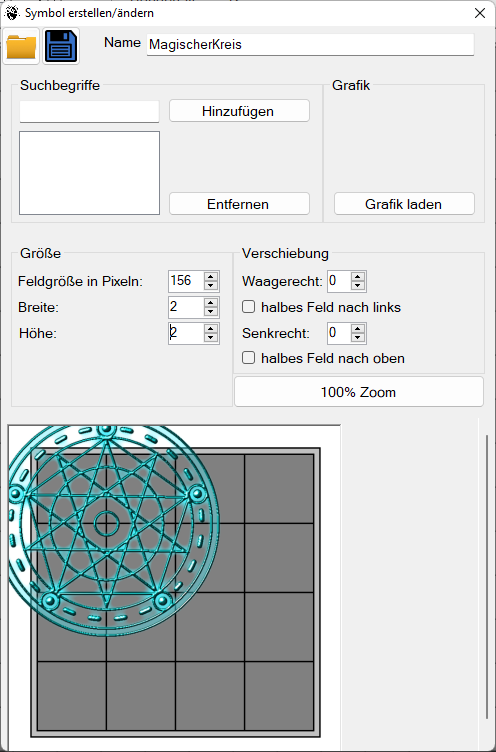
Jedes Symbol braucht für die Größe zwei Einstellungen: Zunächst die Ausdehnung in Feldern (mein magischer Kreis soll 2×2 Felder groß sein).

Ihr seht, dass sich das Raster in der Vorschau anpasst. Das Symbol soll immer einen Rand von einem Feld zum Rand der Vorschau haben (Bug – wie gesagt …).
Nun müssen wir noch dafür sorgen, dass das Symbol auch tatsächlich zwei Felder einnimmt. Meine Grafik hat eine Größe von 600×600 Pixeln. Die sollen auf zwei Felder verteilt werden – macht rechnerisch 300 Pixel für ein Feld. Wie ihr seht, habe ich aber 279 eingestellt. Das liegt daran, dass mir das Symbol bei 300 Pixeln zu klein erschien.

Schritt 4: Abspeichern
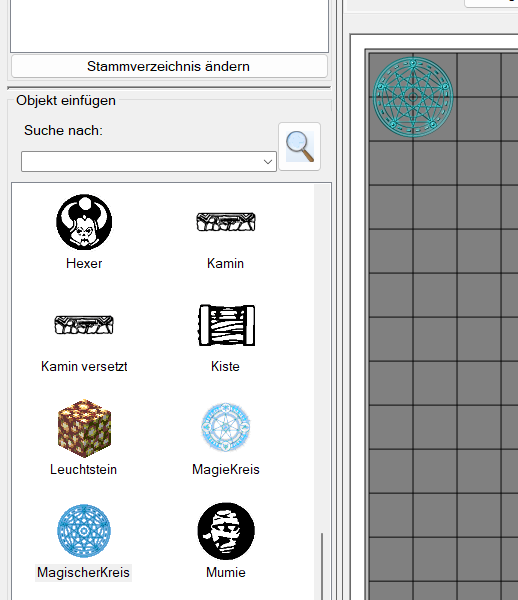
Klickt auf die Diskette oben. Sucht im Explorer nach dem Verzeichnis, in welchem eure ganzen Symbole abgespeichert sind. Legt dort am besten ein Unterverzeichnis für eigene Symbole an und speichert euer Werk dort ab. Nun könnt ihr den Symbol-Editor schließen. Euer Symbol erscheint in der Vorschau links und kann im Editor verwendet werden.