Für diejenigen, welche gerne einen bunten Hintergrund hätten, bietet der Editor die Möglichkeit, eine Grafik einzufügen. Exemplarisch zeige ich in diesem Tutorial, wie das geht.
Zur Info: Maße der Grafik im Editor
Die Brett-Grafiken, welche man im Internet findet, haben andere Auflösungen als das Spielbrett im Editor. Daher passen sie nicht ohne Weiteres dazu. Man kann im Editor Einstellungen vornehmen, die eine Grafik umrechnen. Diese kann man entweder durch Probieren herausfinden oder durch eine Berechnung zumindest befriedigende Näherungswerte ermitteln. Das klingt jetzt paradox, ich erkläre es später. Zum Berechnen der Näherungswerte muss man die Maße der Editor-Grafik wissen:
- Jedes Feld ist 140 Pixel breit und wird von einem 3 Pixel breiten Rahmen umfasst. Das macht beim Originalbrett bei 26 Feldern in der Breite mit 25 Trennlinien dazwischen einen bespielbaren Bereich von 26*140 + 25*3 = 3715 Pixel.
- Alle Ränder sind 16 Pixel breit. Diese Breite resultiert aus zwei 3 Pixel breiten Linien (immer) und einem 10 Pixel breiten Rand (variabel).
Vermessen der Grafik
Ich habe mir im Internet eine Grafik des Originalbrettes herausgesucht (Beispielbrett). Diese hat eine Größe von 1093×878 Pixel. Damit sie im Editor mit dem Raster übereinstimmt, muss sie auf die Größe der Grafik des Editors umgerechnet werden. Das gilt sowohl für den bespielbaren Bereich als auch für die umlaufenden Ränder. Für diese Umrechnung müssen diese Werte z.B. mithilfe einer Bildbearbeitungssoftware ermittelt werden:
- Der bespielbare Bereich (dazu habe ich mich am umlaufenden Flur orientiert) hat eine Breite von 1064 Pixeln (gemessen vom ersten hellgrauen Pixel links oben bis zum letzten rechts oben).
- Der obere Rand ist 9 Pixel breit.
- Der untere Rand mit dem Schriftzug ist 82 Pixel breit.
- Die Seitenränder sind beide 13 Pixel breit.
Zwischenergebnisse
Aus den obigen Werten lässt sich jetzt schon folgendes ermitteln:
- Ein Feld in der Hintergrundgrafik ist im Schnitt ungefähr 1064:26 = 40,9 Pixel breit.
- Das Verhältnis der Grafik im Editor zur Hintergrundgrafik ist etwa 3715:1064 = 3,49. Das heißt: Ein Pixel in der Hintergrundgrafik wird (rechnerisch) auf 3,49 Pixel im Editor hochgerechnet.
- Die 3 Pixel breiten Linien wären in der Hintergrundgrafik 3:3,82 = 0,86 Pixel breit.
Wenn die Hintergrundgrafik eine höhere Auflösung hätte als die Grafik im Editor, wären die Felder breiter als 140 Pixel, das Verhältnis kleiner als 1 und die Linien breiter als 1 Pixel.
Ränder berechnen
Mithilfe dieser Zwischenergebnisse lassen sich jetzt die Werte für die Ränder ermitteln.
- Linker Rand: (13 Pixel – 2 * 0,86 Pixel) * 3,49 = 39 Pixel
- Rechter Rand: ebenfalls 39 Pixel
- Oberer Rand: (9-2*0,86)*3,49 = 25 Pixel
- Unterer Rand: (80 – 2*0,86)*3,49= 280Pixel
Diese Werte gehören in die Felder in „Spielplanränder“ auf dem Reiter „Spielfeld“. Bei „Pixel pro Feld“ tragen wir 40,9 Pixel (siehe Zwischenergebnisse) ein.
Grafik einfügen
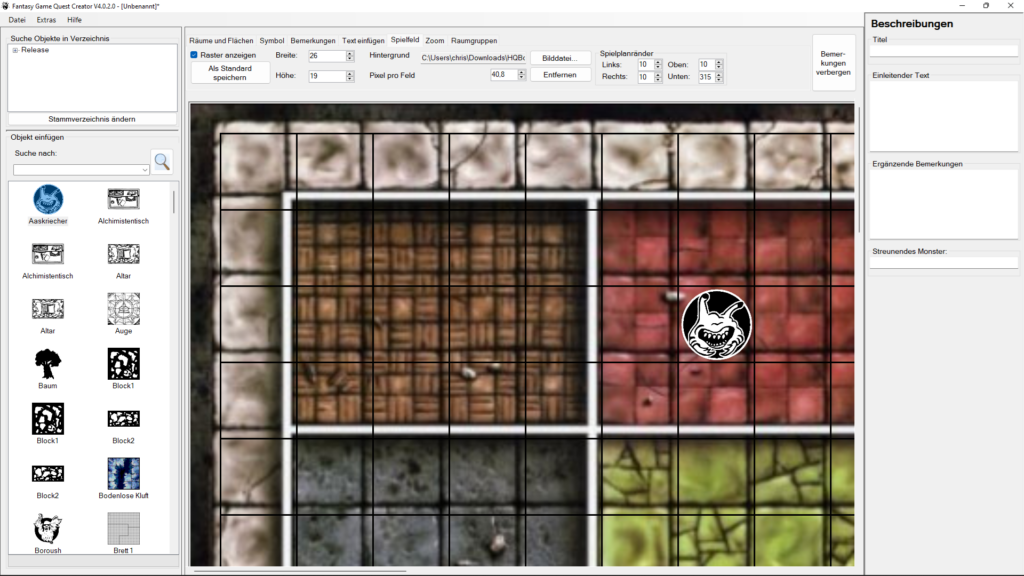
Auf dem Reiter „Spielplan“ gibt es einen Button „Bilddatei…“. Hierüber kann man eine Hintergrundgrafik für den Spielplan einbinden. Der Editor berechnet aus den Maßen der Bilddatei automatisch einige Werte zur Adjustierung. Weil er aber nicht in der Lage ist, Brettränder zu berücksichtigen, müssen die oben berechneten Werte eingegeben werden.

Feintuning
Mit diesen Werten sieht das Ganze schon besser aus als direkt nach Einfügen der Grafik, man wird aber feststellen, dass Objekte noch immer nicht richtig auf die Felder platziert werden. Für das Feintuning empfehle ich zwei Sachen:
- Markiere den Haken bei „Raster anzeigen“. Dadurch sieht man beim Einstellen, wo das Programm die Felder sieht.
- Stelle den Zoom auf 100%. Das ist die Grafik, die auch ausgedruckt oder gespeichert werden würde. Man sieht hier ganz genau, wo die Linien entlanglaufen. Die kleingezoomte Grafik ist im Prinzip doppelt gerundet und daher sehr ungenau.
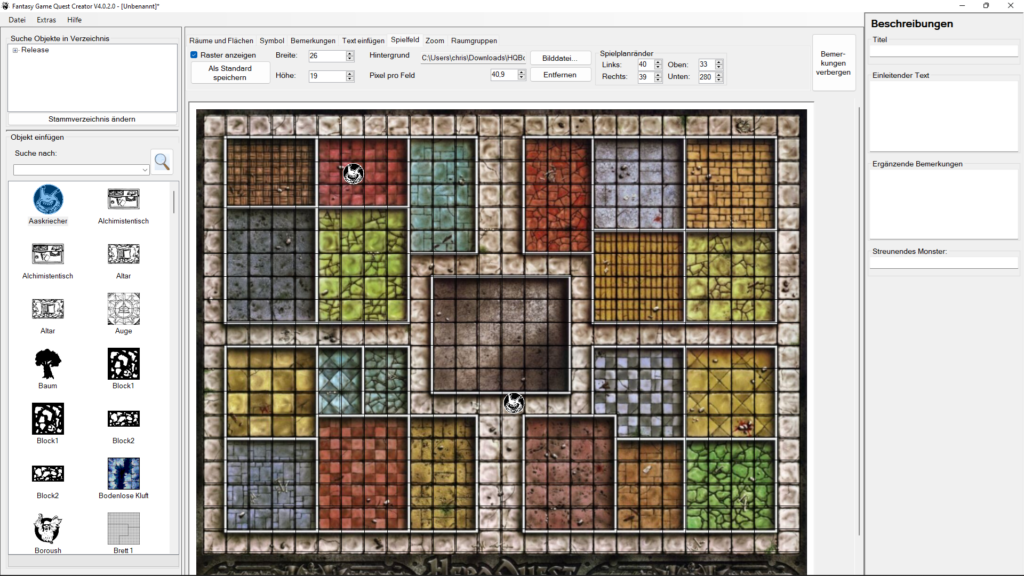
Nun kannst du die Werte für „Pixel pro Feld“ und die Seitenränder noch per Hand etwas verändern. Für mein Beispiel hat sich gezeigt, dass folgende Werte gut sind:
Pixel pro Feld: 40,9
Linker Rand: 40 Pixel
Rechter Rand: 39 Pixel
Oben: 33 Pixel
Unten: 280 Pixel
Die Abweichungen kommen daher, dass die Felder im Hintergrund nicht alle exakt gleich groß sind, während die Felder im Editor mathematisch berechnet werden. Im Ergebnis werden einige Felder weiter links, andere weiter rechts im Vergleich zum Gitter liegen. Dieses sollte man am Ende noch ausschalten.

Fazit
Das ganze Gerechne ist zugegeben mit einigem Rechenaufwand verbunden, aber das Ergebnis kann sich durchaus sehen lassen. Wer eine bunte, etwas unregelmäßige Hintergrundgrafik haben, aber auf die Vorzüge des Editors nicht verzichten möchte, ist mit diesem Feature gut bedient.